طريقة تركيب سلايدر شو على بلوجر ! ليست صعبة او خارقة كما يتوقع الجميع ، لكنها تحتاج بعض الأكواد النظيفة و الشرح الكامل ، و Blogger Slideshow متوفرة بأشكال كثيرة و هي ميزة أساسية في القوالب الحديثة ، و لكن الكثير من القوالب تفتقد هاته الميزة ، و اليوم سنشرح طريقة تركيب سلادير شو تلقائي و إضافة سلادير شو حسب التسميات ، و إضافة سكربت عرض المواضيع حسب التسمية و غيرها .
السلادير شو تلقائي هي الإضافة التي تجلب صور ، روابط ، عنواين المواضيع تلقائيا من مختلف الأقسام ، اما سلايدر شو حسب التسمية هو الذي يعرض المواضيع من قسم معين تختار انت الترويج له على واجهة موقعك الرئيسية ، و هناك سكربت عرض المواضيع حسب التسميات الاسطورية التي سنشرحها لكم ، التي تعطيك ما يزيد عن 7 صناديق لعرض المواضيع حسب التسيمات من مختلف أقسام موقعك ، و كل هاته الإضافات متجاوب و تدعم الموبايل .





هناك الكثير من الإضافات المدمجة مسبقا على هاته القوالب ، لذا لا نحتاج إضافة الكثير لها لكي بنقي على سرعتها ، لكن ما رأيك بأفكار إضافية ؟ التي من خلالها يمكن تحقيق مدخول أكبر ' لذا إليك ' أفضل إضافات بلوجر لمضاعفة أرباح جوجل أدسنس '





أظن أنه طيلة مسيرتي في التدوين كل ما أردته هو أن مقال غني بالقوالب مثل الذي ترونه الاَن ، خصوصا مع تسهيل الروابط و التحميل المباشر ، لذا كل ما أطلبه من زواري الرائعين هو أمر واحد ، ' الدعاء بالتسهيل و التيسير ♥ '، لا ننسى أيضا التوجه بالشكر للمصمم عبدو الذي ساعدنا بهاته الإضافات و القوالب العربية الرائعة
ختامها مسك : يحييكم فريق اَمني على ثقتكم بشروحاته التي تعبنا كثيرا عليها لعيونكم الجميلة 😍 ، لا ننسى أبداََ أن شعارنا الإبداع بأقلام عربية و هدفنا نشر الأفضل للزائر 👪 أينما كان ، و لا تنسونا يا أبطال بمشاركة المقال على مواقع التواصل 🙏 ، بركة الله فيكم و دمتم طيبين يا أغلى ناس 💗 .
 |
| كيفية إضافة سلايدر شو على بلوجر |
I - كيفية إضافة سلايد شو تلقائي لمدونات بلوجر
طريقة التعديل بسيطة على جميع القوالب :
- دائما لما نريد تعديل اكواد قالب نقوم بعمل نسخة إحتياطية .
- نذهب إلى المظهر ثم تحرير HTML .
- للبحث عن أي وسم نضغط على ctrl+f من الكيبورد و نتأكد ان خانة البحث تكون في اكواد القالب و ليس صفحة المتصفح .
- الاكواد التي نضعها بين ' ' هي عبارة عن روابط تحميل مباشرة للأكواد ، قمنا بهاته الخطوة لنضمن عدم تلف أي من الاكواد للأبد
1 - إضافة سلايد شو تلقائي لعرض أقسام متعددة على بلوجر

- نبحث عن وسم /head و نضع الكود التالي ' Style 2e ' فوقه
- ثم نبحث عن وسم /body و نضع الكود التالي ' JS 2 ' مباشرة فوقه
- الكود التالي ' HMT 2 ' ضعه في المكان الذي تريد ظهور به السلايد شو .
- قم بتغيير التسميات بالتسميات الخاصة بأقسام موقعك التي تريد أن يظهر منها مواضيع على السلايد شو ، هي 7 تسميات .
- قم بعمل حفظ للمظهر الاَن
- المكان المناسب عادة هو فوق خانة المواضيع و السايدبار في الواجهة الرئيسية .
- نفتح الموقع الخاص بنا ثم كليك يمين بالماوس ، و من ثم تختار inspect
- الاَن تعمل كليك و انسبكت في السايدبار مثلا و في الاسفل تصعد في الاكواد حتى تصل للكود الذي يحدد كل من السايدبار و المواضيع
- في حالتي وجدت الكود هو class="middle-content"
- إذهب الاَن الى القالب مثلا و ابحث عن الكود الذي وجدته ، في حالتي أبحث عن middle-content
- ثم أضغ كود السلادير شو فوقه و اقوم بحفظ المظهر
- معاينة النتيجة : Preview
2 - كيفية إضافة سلايد شو عصري على بلوجر بدون أي خبرة ؟

- نبحث كالعادة داخل القالب عن وسم /head ثم ضع الكود التالي ' Style 3 ' فوقه
- الان نبحث عن وسم /body الذي نجده عادة في نهاية اكواد القالب و هو الخاص بالجافاسكريبت و نضع الكود التالي ' Js3 ' فوقه مباشرة
- أخيرا الكود التالي الخاص بالسلايدر شو ' SLD 3 '
- قم الاَ، بحفظ المظهر الخاص بقالبك
- تحديد مكان السلايدر كما شرحنا في الإضافة السابقة
- الأمر يحتاج بعض التركيز فقط لوضعه في المكان المناسب
- في هاته الحالة لا تحتاج وضعه تسميات فهو يعمل تلقائيا
- حيث يجلب تدوينات تلقائية من الموقع الخاص بك و يعرضه على سلايدرات
- أزرار فتح المواضيع واضحة جدا و جميلة
- السلايدر يظهر على شكل شرائح و عصري جميل جدا
- معاينة النتيجة : Preview
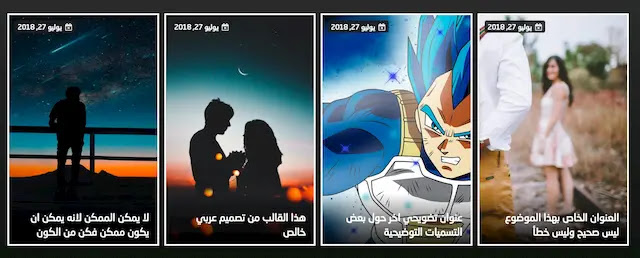
3 - إضافة سلايدر شو تلقائي للمواضيع على بلوجر مع الصور

- كما فعلنا في الإضافتين السابقتين نبحث عن وسم /head في القالب و ضع كود ' Style 4 ' فوقه مباشرة .
- المرحلة التالية هي البحث عن وسم /body الموجود في نهاية القالب ، ثم نضع فوقه الكود التالي ' JS 4 ' .
- كما فعلنا سابقا نحدد مكان ظهور السلايدر شو في القالب و نضع به الكود التالي ' HMT 4 ' .
- ستجد به الرقم 15 و هو عدد المواضيع التي سيجلبها السلايدر ، يمكنك تغييرها الى رقم اقل مثلا 5 اذا اردت سرعة اكبر للموقع .
- قم بحفظ المظهر الاَن .
- اذا أردت إظهار مواضيع من تسمية معينة قم بإستعمال كود ' HMT 4,1 ' بدل الكود السابق ، و كل ما عليك هو وضع تسمية المواضيع التي تريد ظهورها فيه ، ثم قم بحفظ المظهر .
- يعني استعمل احد الكودين فقط و ليس كلاهما ، اما تظهر مواضيع عشوائية بالكود الاول ، او تظهر مواضيع من تسمية معنية بالكود الثاني .
- طريقة البحث عن المكان الذي تضع به الكود هي نفسها التي شرحناها في السلايدر الاول .
- السلايدر به أيقونتي تنقل جميلتين .
- تأكد دائما بأن القالب الخاص بك لا يحوي سكربتات السلادي شو التي قد تتداخل فيما بينها
- إذا وجد سكربت قم بحذفه دائما .
- السلايد شو يشتغل تلقائيا و يتنقل بين المواضيع التي يسحبها من موقعك .
- النتيجة : Preview
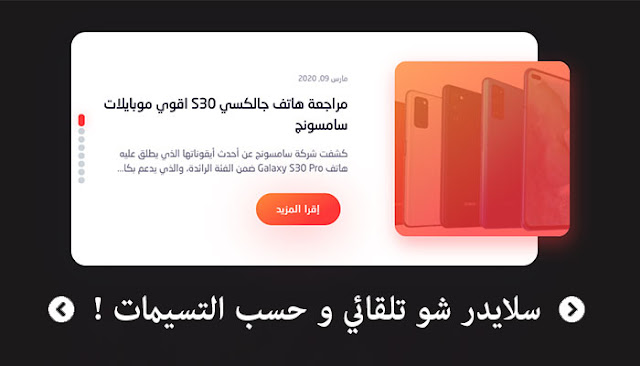
4 - إضافة سلايدر شو متجاوب و إحترافي بالماتريال ديزاين لمواقع بلوجر

- بدايتنا ستكون دائما بالبحث عن وسم /head الذي نضعه الكود الخاص بالستايل ' Style 5 ' فوقه
- ثم نبحث عن وسم /body الذي يكون في نهاية القالب دائما و هو مكان وضع اكواد الجافا سكربت ، حيث نضع كود ' Js5 ' فوقه .
- الاَن حدد مكان وضع كود السلايدر ' Slid 5 ' و هو الذي يظهر به السلادير شو على موقعك
- قم بحفظ المظهر و تأكد من ظهور سلايدر شو
- هذا السلايدر يقوم بسحب المواضيع تلقائيا من موقعك و لا يحتاج اي تعديلات او وضع تسميات
- هذا السلايدر عصري و يمكن التنقل فيه يدويا كما يقوم بالتنقل الاوتوماتيكي
- اراه صالح جدا للمدونات و المواقع المصممة بالماتريال ديزاين
- عدد المواضيع التي يسحبها في كل تحديث للصفحة هو 8 و كذا لا يأثر على سرعة الموقع
- يظهر في كل مرة موضوع ثم ينتقل للموضوع الذي بعده
- يمكنك تعديل الالوان الخاص به حسب الوان الموقع الخاص بك ليتناسب معها
- دائما يكون السلايدر شو متموضع تحت القائمة الرئيسية و قبل المواضيع و السايدبار وليس العكس ، كما شرحنا في السلايدر الاول
- النتيجة : Preview
5 - طريقة إضافة سلايدر شو تلقائي كلاسيكي و بسيط لمدونات بلوجر

- ككل مرة في طرق إضافة السلادير نبحث عن وسم /head من القالب ، الذي نضع فوقه الكود التالي ' Style 6 '
- في نهاية أكواد القالب نبحث عن وسم /body و نضع فوقه مباشرة الكود التالي ' JS 6 '
- يأتي دور اَخر كود ' HMT 6 ' و هو الخاص بالسلايد شو ، و يمكنك وضعه في اي مكان تريد أن يظهر به السلايدر
- في الأخير قم بحفظ المظهر و ادخل لموقعك لمشاهدة النتيجة
- القالب يقوم هو أيضا بسحب احدث ثلاث مواضيع تلقائيا
- هذا السلايدر ثابت و لا يقوم بالتغيير ، بمعنى يجب 3 مواضيع لا اكثر
- السلايدر به تأثير الزوم عند المرور عليه بالماوس
- تظهر التسمية الخاصة بكل موضوع يظهر في السلايدر
- عند توجيه الماوس على السلايدر يمكن رؤية صعود العنوان بتأثير جميل جداَ
- أرى هذا السلايد كتزيين فقط للموقع و هو مساعد على تسريع التحميل
- الإبقاء على جمالية الموقع مع السرعة هي إحدى خواص ' تحسين محركات البحث Seo '
- في النهاية تحديد مكان السلادير شو هو نفسه المشروح في السلايدر الأول .
- النتيجة : Preview
II - شرح طريقة إضافة سلايد شو حسب التسميات لمدونات بلوجر
يختلف السلايدر شو بالتسميات عن التلقائي ، فبتسميات يمكن إستهداف و الترويج لمواضيع معينة على موقعك ، فنقول مثلا اني شخص لديا 10 أقسام أنشط بها على موقعي ، و لكن القسم الأشهر لدي هو الربح من الانترنت ، لذا التسيمة الخاص بي الاشهر هي ' الربح ' ، و انشر أيضا تطبيقات اندرويد و ملخصات مباريات ، و لكني أريد التركيز اكثر على الربح ، فما اقوم به هو وضع سلايدر شو خاص بتسمية ' الربح ' ، و كذا اي زائر يأتي من جوجل مهما كان اهتمامه ! أريد أن أعرفه بمواضيعي الجديدة عن الربح ، و يختلف عمل السلايدر شو حسب التسمية من مبرمج لاَخر ، و ما أريد عرضه عليكم هو الأفضل في مجاله ، حيث تقوم هاته الاضافات بعرض المواضيع بشكل منظم و جميل جداَ ، غير هذا فهي خفيفة على القالب و يمكن تحديد عدد المواضيع الذي يمكن عرضها .
1 - سلايدر شو بلوجر لاحدث المواضيع حسب التسميات

- نبحث عن وسم /head و نضع الكود التالي ' Style ' فوقه
- الاَن ضع الكود التالي ' HMT ' في المكان الذي ترى ظهور فيه السلايد شو مناسب
- لمعرفة المكان المناسب تفتح موقعك ثم كليك يمين بالموس و inspect
- مثلا انا اصعد في الاكواد و اريد وضعه فوق مكان الماوضيع و السايدبار ، فوجدت ان كلاهما في class="middle-content"
- لذا سأبحث في القالب عن middle-content و أضع الكود فوقها و سيظهر السلايد شو فوقها
- ستجدون تسمية ' سينما ' في الكود غيرها بالتسمية من قالبك .
- هذا السلايدر يأخذ مساحة كبيرة و يقوم بسحب الكثير من التدوينات
- يوجد عليه تأثير تدرج الوان جميل و جذاب
- ايضا لاحظت ظهور أيقونت تشغيل فيديو عند تمرير الماوس
- معاينة النتيجة : PREVIEW
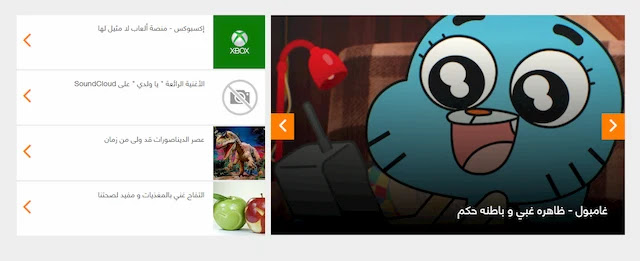
2 - كيفية إضافة سلايدر شو بلوجر لإظهار مواضيع قسم معين

- كما تعودنا نبحث دائما عن الوسم /head ثم تضع فوقه كود ' Style 02 ' الخاص بالستايل او المظهر
- نبحث عن وسم /body المتواجد في اَخر الأكواد دائما ! و نضع فوقه مباشرة كود ' JS 02 '
- في هذا الكود تجد رقم 6 و هو عدد الموضوعات التي يقوم السكربت بسحبها و أتركها بتركها في الرقم ستة
- الاَن كود ' HMT 02 ' هو الخاص بالسلايدر شو ، هذا الأخير ضعه في المكان الذي تريد أن تظهر به الإضافة
- طريقة تحديد مكانه مشروحة في السلايدر الاول حسب التسميات
- تجد به تسمية ' سينما ' غيرها الى تسمية من موقعك التي تريد ان تظهر مواضيعها
- في كل مرة تحدث القالب تظهر احدث التدوينات من التسمية التي إخترتها فقط
- على السلايدر أيقونات لنجمات جميلة جداََ
- تظهر العنواين الخاصة بالمواضيع فوق الصور و عليها تأثير زوم
- يشتغل السلايدر تلقائيا بدون اي تدخل منك للانتقال بين 6 مواضيع التي سحبها حسبما إخترنا في كود الجافا سكربت
- يمكنك التعديل على الوان التسميات و النجوم حسب مظهر قالبك
- هذا السلايدر يصلح للمواقع الكلاسيكية و مواقع الالعاب و المواقع التقنية
- معاينة النتيجة : Preview
III - أفضل سكربت عرض أحدث المواضيع حسب التسمية لبلوجر
1 - سكربت بلوجر لعرض احدث المواضيع تلقائيا بشكل رهيب

- كيفية إضافة صندوق عرض المواضيع حسب التسمية مع سلايدر شو
- كما فعلنا سابقاَ نقوم بالبحث عن وسم /head و ضع فوقه مباشرة كود ' Style 001 '
- تاليا نبحث عن وسم /body الذي نجده مع نهاية اكواد القالب ، و نضع الكود التالي ' Js 001 ' فوقه
- الكود التالي ' HTM001 ' هو الخاص بمكان ظهور الإضافة
- أنت حدد من القالب مكان إضافة و ضعه بها و غير رقم 12 الى الرقم الخاص بعدد المواضيع التي تريد سحبها و أنصحك ب 8 لتجنب التأثير على سرعة تحميل الصفحة الرئيسية لموقعك
- ثم تقوم بحفظ المظهر و توجه الى موقعك و شاهد النتيجة
- مثلا انا قررت وضعه قبل او بعد اَخر المشاركات الذي هو المكان المناسب لها
- اقوم بالضغط على اَخر المشاركات بكليك يمين من الماوس و اختار inspect
- لما عاينت القالب وجدت ان الكود الخاص بالصندوق هو id="RecentPosts"
- بمعنى اذهب للقالب ثم ابحث عن RecentPosts
- إذا اردت وضعه فوقها الصق الكود فوقها طبعا
- اذا اردت وضعه تحتها لا اقوم بوضعه مباشرة بعدها
- بل في الجانب و في الترقيم الخاص بالسطور أضغط عليها فيغلق كل اكواد RecentPosts و كذا اضع الكود بعده
- و اقوم بحفظ المظهر و احصل على النتيجة الرائعة .
- النتيجة : Preview
2 - سكربت عرض مواضيع حسب التسمية بثلاث أشكال مع سلايدر

- نبحث كعادتنا عن اول وسم الذي هو /head لنضع فوقه الكود التالي ' Style 002 '
- الان إبحث داخل الاكود عن وسم /body الذي نجده في النهاية دائما ، لنضع سكربت ' Js 002 ' فوقه
- الان الكود التالي ' HMT 002 ' نضعه في المكان الذي نراه مناسب من القالب
- قم بحفظ المظهر
- توجه الى التخطيط ستجد أكثر من صندوق ظهر معك
- قوم بفتح كل صندوق و غير التسميات الى تسمية خاصة بموقعك ، يعني كل صندوق ضع به تسمية مختلفة من موقعك .
- نحدد المكان كما شرحنا سابقا في إضافة السلايدر شو التلقائ و ليس مثل عرض المواضيع تلقائيا
- هذا الكود ليس سكربت واحد انما هو مدمج فأولا ستظهر معك ثلاث صناديق عمودية كل منها يظهر مواضيع تسمية معينة
- ستجد سلايد شو بشكل أفقي يحمل أربع مواضيع ثابت
- ستجد سكربت لعرض المواضيع بثلاث صناديق عمودية و لكن بشكل أبسط
- ستجد في الأخير سكربت لعرض المواضيع لكن بـ 6 أيقونات صغيرة بشكل عمودي و أفقي بسيط
- على كل صندوق يوجد زر إظهار المزيد للدخول الى قائمة مواضيع التسمية التي إخترتها
- عند مشاهدة النتيجة ستفهم شكل السكربتات الاربع التي قمنا بإضافتها
- ينصح بإضافة هذا السركبت على القوالب البسيطة الخامة التي ليس بها إضافات فقط .
- النتيجة : Preview
3 - طريقة إضافة مشاركات شائعة بلوجر على شكل سلادير شو

- هاته المرة سنعمل بطريقة عكسية مقارنة بالإضافات السابقة
- ما تقوم به اولا الذهاب الى التخطيط ثم اضافة اداة من السايدبار ،ثم تختار مشاركات شائعة و اختر الكل و قم بنشرها .
- افتح الموقع الخاص بك و على السايدبار و قم بعمل معاينة بعمل كليك يمين و inspect
- الاَن في الاسفل على اليمين تظهر لك اكواد css الخاصة بالمشاركات الشائعة مثلا انا الكود الخاص بها .PopularPosts article
- اقوم بالذاهب الى القالب و احذف اكواد css الخاصة بها فقط
- قم بحفظ المظهر الاَن
- ملاحظة : ان كنت لا تمتلك الخبرة لا أنصحك بعمل هاته الاضافة
- الان في القالب نبحث عن وسم /head و نضع الكواد ' Style 003 ' فوقه كما فعلنا مع جميع الاضافات
- تبحث الاَن عن وسم /body الخاص بالجافا سكربت ( يكون في نهاية القالب ) ، و نضع الكود ' JS 003 ' فوقه
- الاَن قم بحفظ المظهر الخاص بالقالب
- اذهب و عاين الموقع الخاص بك و شاهد تحول شكل المشاركات الشائعة من الشكل التقليدي إلى سلايدر شو
- تتميز الإضافة بالإنتقال التلقائي بين المشاركات الشائعة
- يتوفر بها ازرار عائمة على شكل دائرتين للتنقل الى التالي و السابق
- يتوفر بها ما يشبه الازرار الصغيرة بشكل عمودي للانتقال بينها ايضا
- النتيجة : Preview
ختامها مسك : يحييكم فريق اَمني على ثقتكم بشروحاته التي تعبنا كثيرا عليها لعيونكم الجميلة 😍 ، لا ننسى أبداََ أن شعارنا الإبداع بأقلام عربية و هدفنا نشر الأفضل للزائر 👪 أينما كان ، و لا تنسونا يا أبطال بمشاركة المقال على مواقع التواصل 🙏 ، بركة الله فيكم و دمتم طيبين يا أغلى ناس 💗 .

ليست هناك تعليقات:
إرسال تعليق